Forms are essential for collecting user information on your website. The Easy Form Builder plugin provides a powerful HTML element for custom form creation. This guide will teach you step-by-step how to effectively use the HTML element to customize your forms.
Step 1: Create a New Form
First, log in to your WordPress dashboard:
- Navigate to the Easy Form Builder menu.
- Click the “Create” button.
- Create a new form

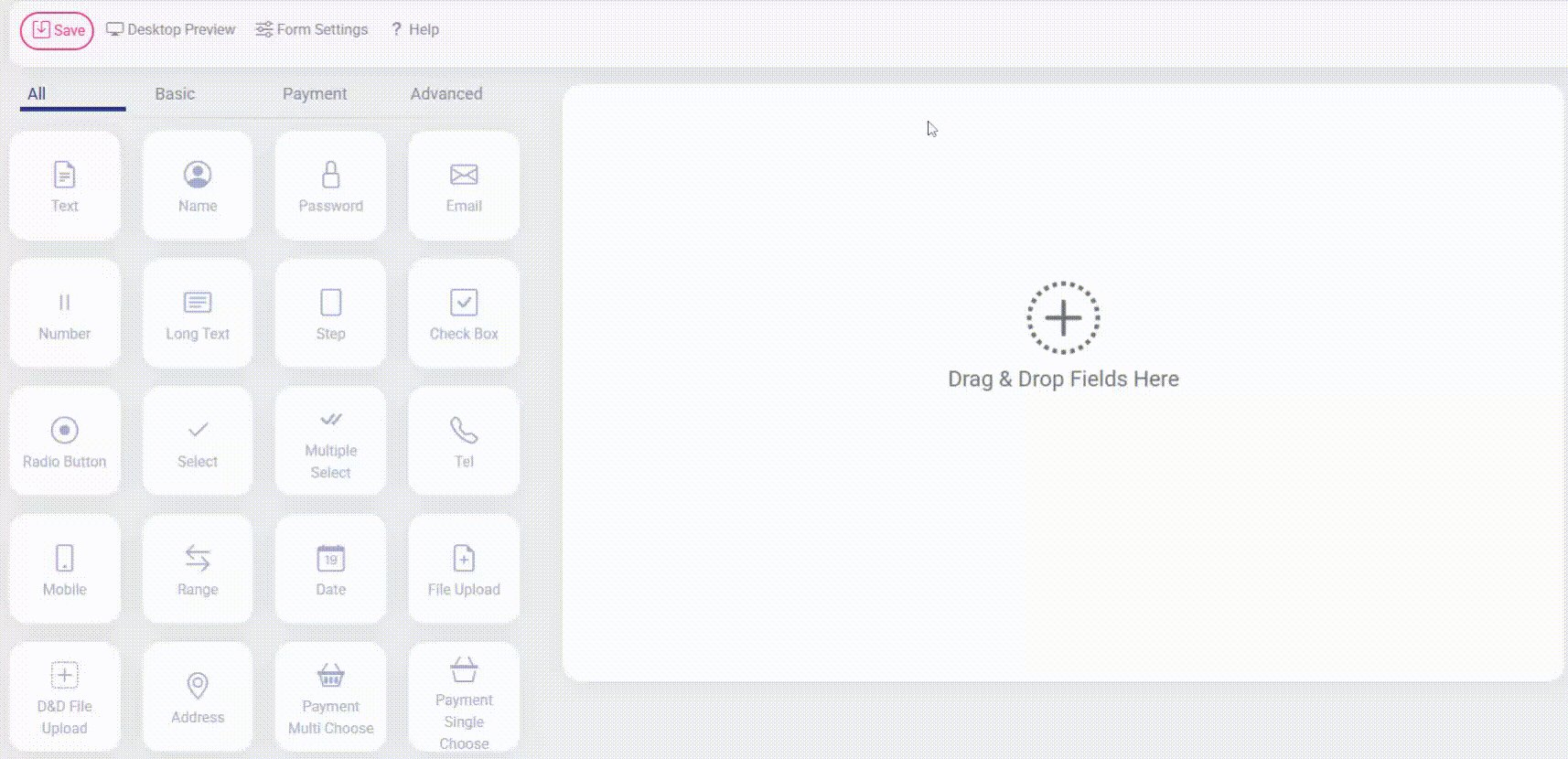
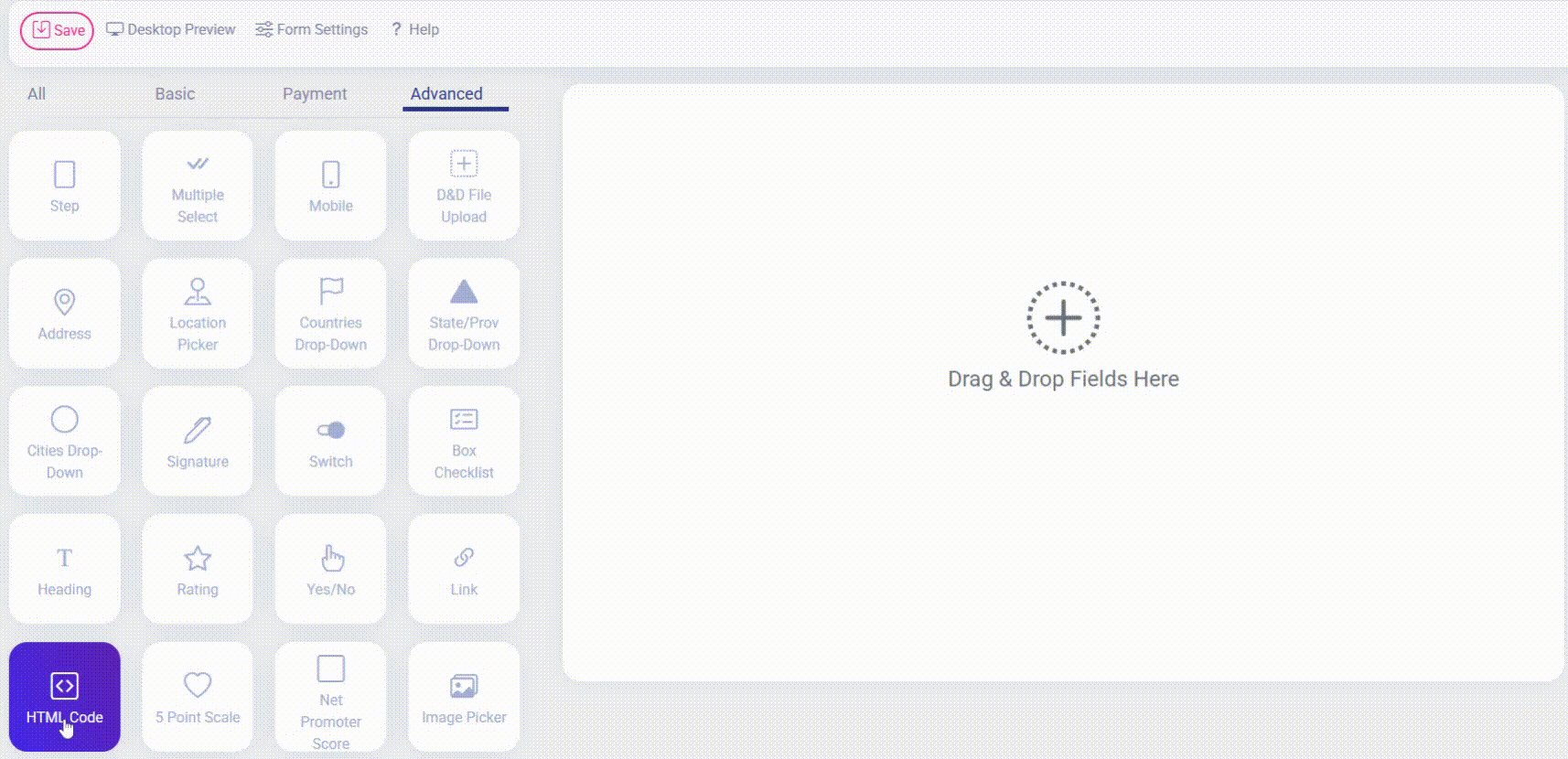
Step 2: Add the HTML Element to Your Form
Next, add the HTML element:
- In the form builder sidebar, locate the HTML element.
- Drag and drop this element into your form layout.
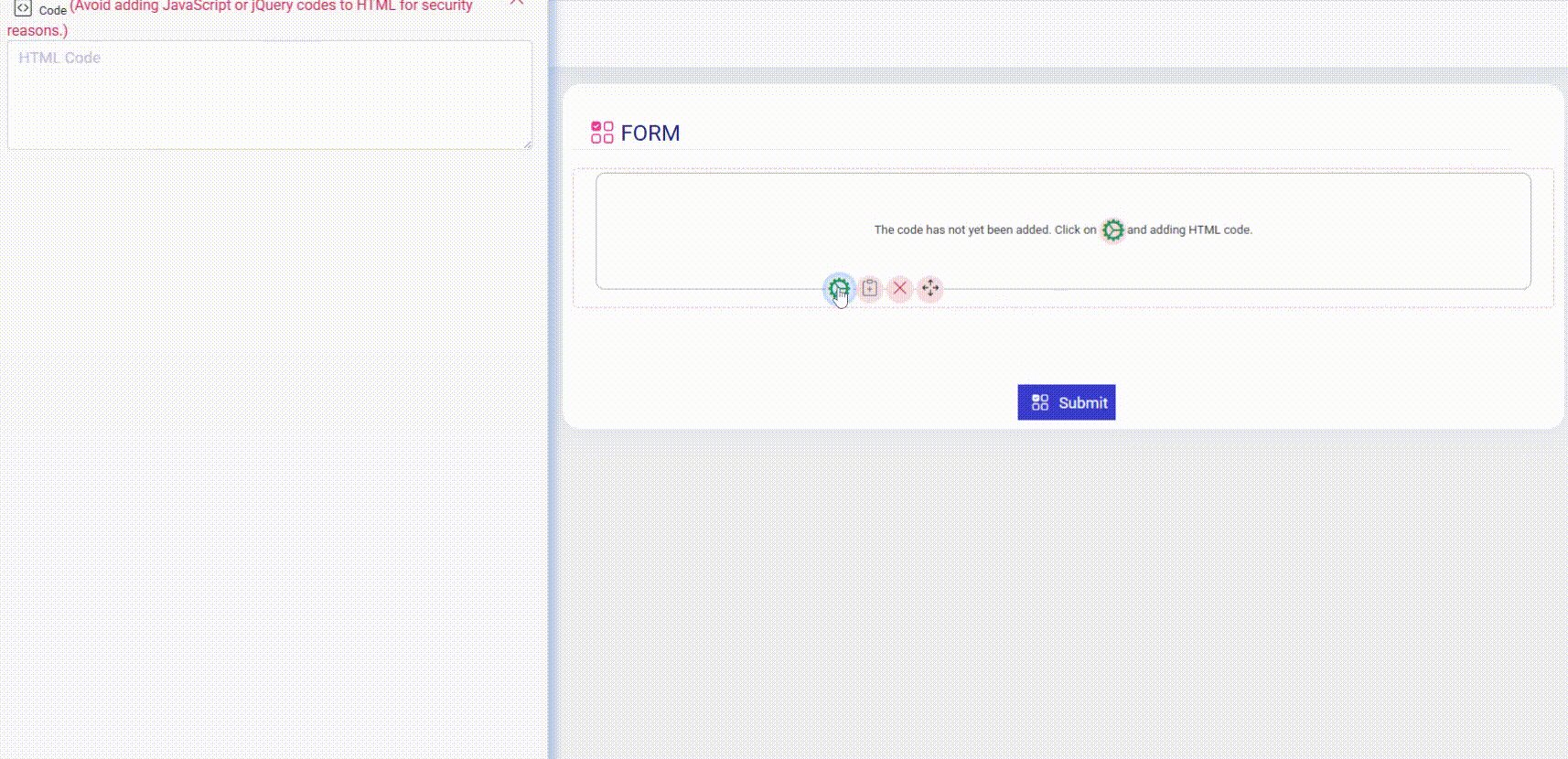
Step 3: Edit the HTML Element
Customize your HTML content:
- Click on the HTML element you’ve added.
- Click on the green gear icon that appears.
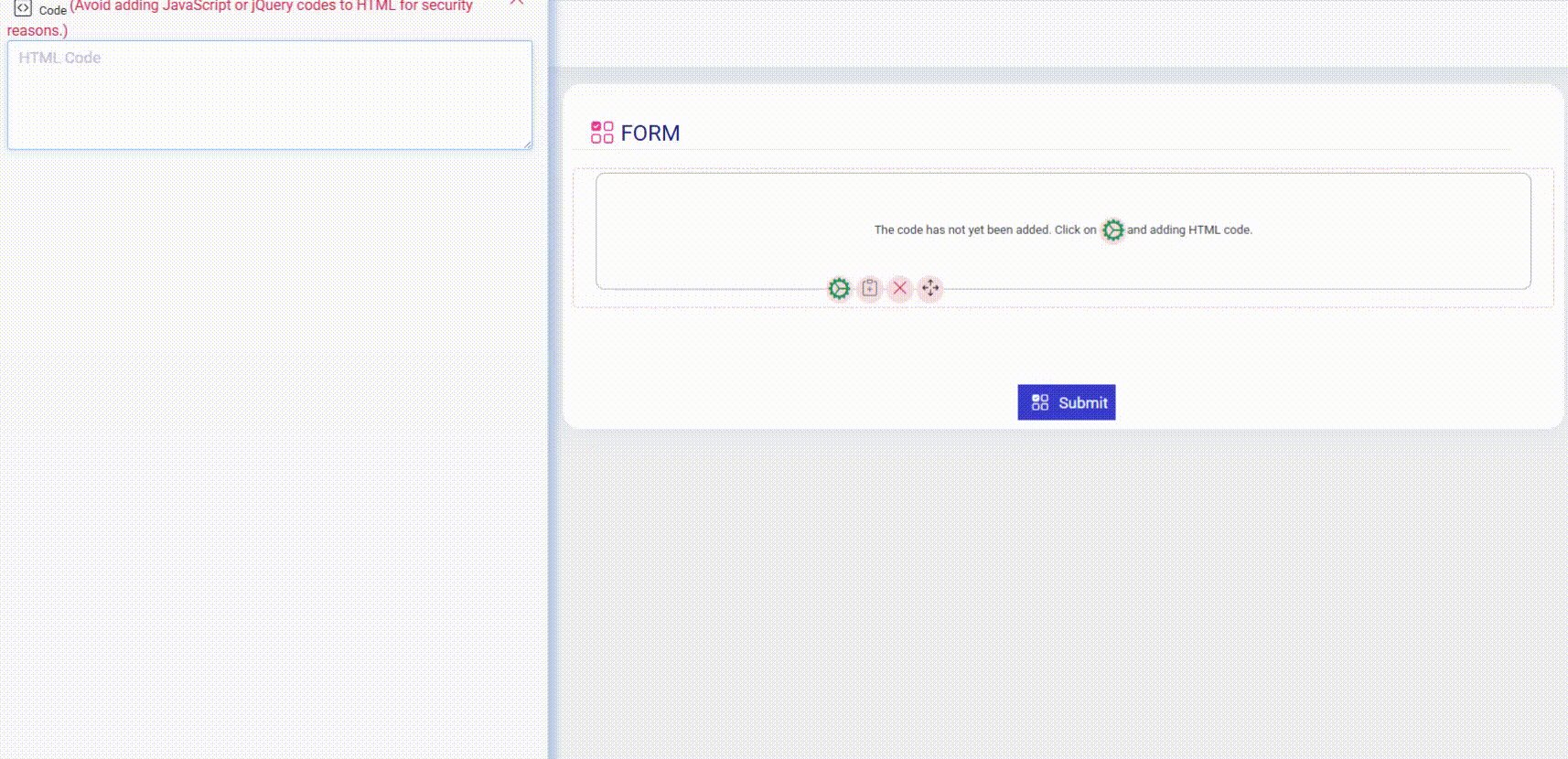
Step 4: Insert Your HTML Code
Now, enter your custom HTML code:
- In the popup window, paste your HTML code into the “Code” field.
- Important: Only the
classattribute is permitted for your HTML tags. Using other attributes (like id, style, etc.) will prevent the form from functioning correctly.
Correct example:
<div class="custom-form-class">
This is a sample text for display in the form.
</div>Key Tips for Using HTML in Easy Form Builder
- Always use custom classes.
- Avoid using disallowed attributes.
- Write clean and readable HTML code for easier troubleshooting.
Summary
Using the HTML element in Easy Form Builder significantly enhances form customization capabilities. By following these instructions, you can effortlessly create engaging and functional forms.
 WhiteStudio.team
WhiteStudio.team