How to Setup and Use the Stripe on Easy Form Builder?
Are you looking for a way to collect payments through your WordPress forms? With our Stripe payment form, you can easily allow users to submit one-time payments without ever leaving your website.
In this article, we’ll walk you through the steps for setting up Stripe payment with Easy Form Builder.
- Stripe Addons
- Get your Stripe API keys
- Add Stripe Keys to Easy Form Builder
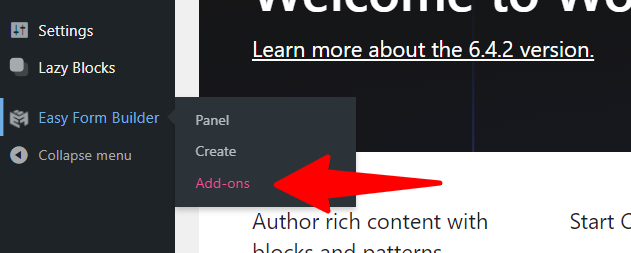
Stripe Addons
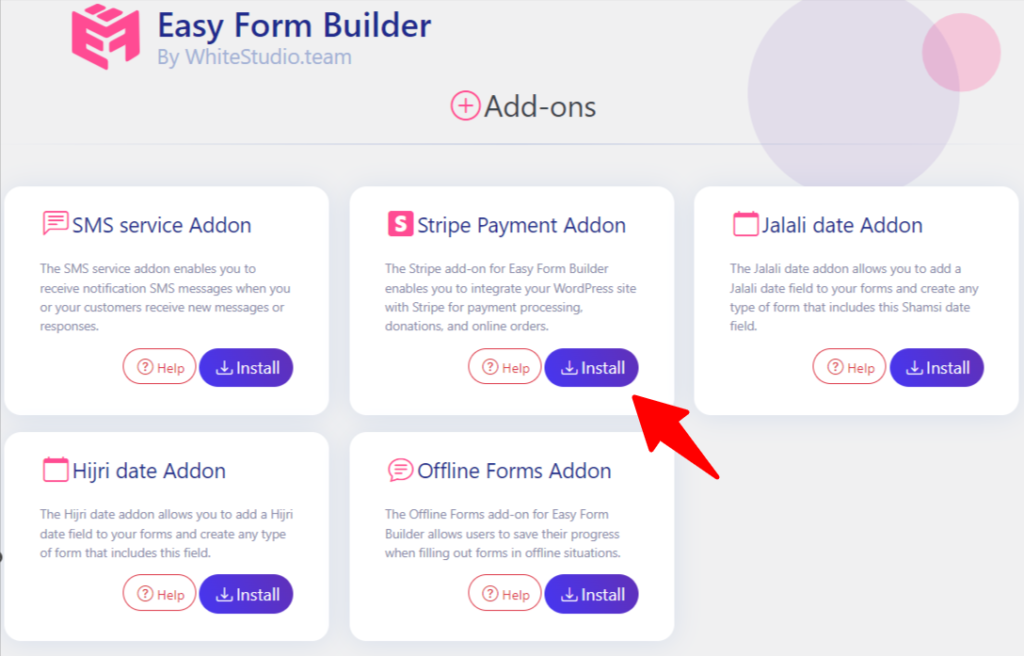
With Easy Form Builder, you can use Stripe Add-ons without any extra payment.

In the next step, All you have to do is to press the install button And your Stripe Addon is ready to use in your forms. It is the easiest way to install the Addon of a plugin in the Universe!!

Get your Stripe API keys
To get started with Stripe payment, you’ll first need to create a Stripe account. Once you have an account, you can find your Stripe API keys in the dashboard. If you don’t have access to the API keys, contact the account owner and request administrator or developer access.
Once you have access, follow these steps:
- Sign in to your Stripe account.
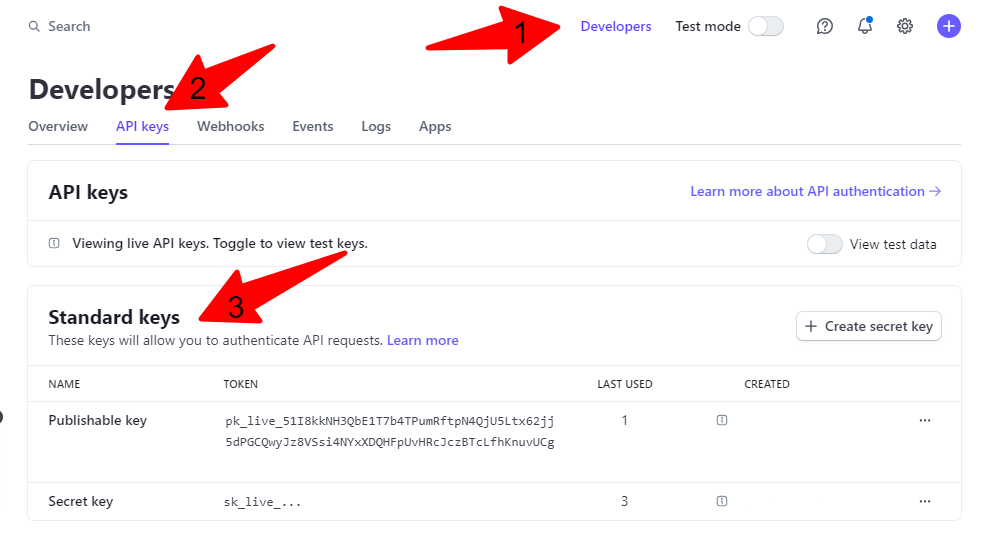
- In your dashboard, click on “Developers,” then “API Keys.”
- You can find your publishable and secret keys under “Standard Keys.”
- Note that test payments are called “Test Mode,” and actual payments are called “Live Mode.” To switch between the two, click the “Test Mode” toggle in the menu.
For more information on obtaining and configuring your Stripe API keys, check out the Stripe Docs or the Stripe API Reference.

Find a short video below on how to obtain your test and live API keys: https://www.youtube.com/watch?v=UxpgwkiA5OM&ab_channel=KorinIverson If you need further assistance on how to configure and test your Stripe API keys, you can find more information in the Stripe Docs or the Stripe API Reference or Stripe API keys
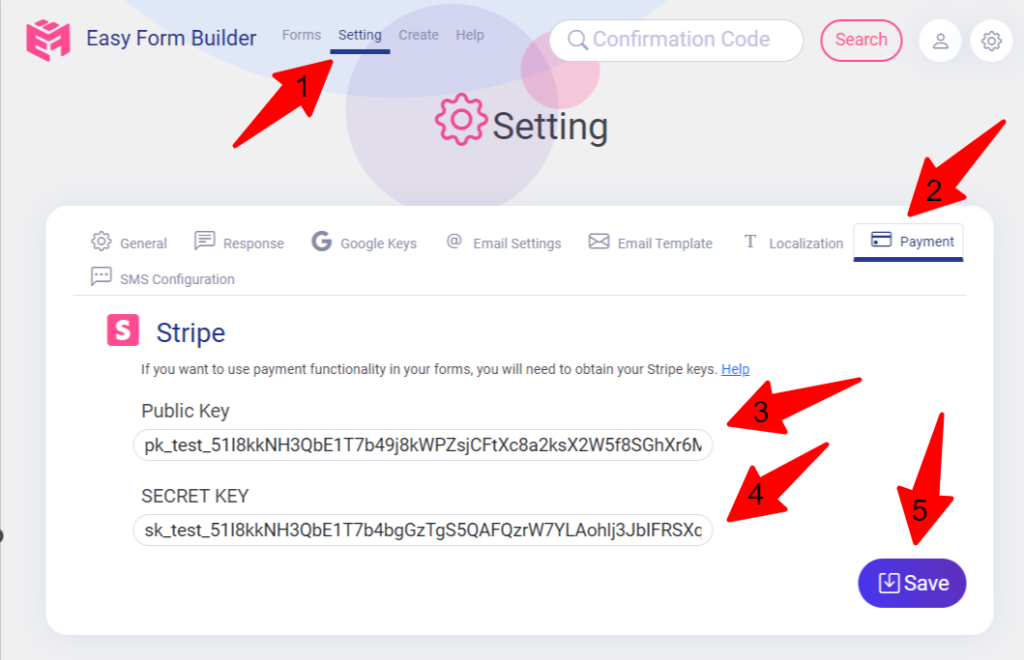
Add Stripe Keys to Easy Form Builder
To access Stripe payment with Easy Form Builder, you’ll need a Pro license level. Additionally, Stripe requires your website to have SSL (HTTPS) enabled on the page where you’re adding a live payment form. This ensures the secure transmission of credit card data to Stripe.
Once you have your Public Key and Secret Key, insert them in the Easy Form Builder panel under “Settings” and “Payment.” And just like that, your Stripe payment is ready to use in your forms!

It’s done. And your stripe payment is ready to use in your forms. Start using Easy Form Builder today and simplify your payment process!
 WhiteStudio.team
WhiteStudio.team