How to Add the Confirmation Code Finder to a Post, Page, or Custom Post Type Using Easy Form Builder
How to add The Confirmation Code Finder to a post
Easy Form Builder is a powerful and user-friendly plugin that enables you to create professional forms without any coding skills. In this tutorial, we will guide you through the steps to add the Confirmation Code Finder to a post using Easy Form Builder.
- Copy Confirmation Code Finder
- Publish Confirmation Code Finder
Step 1: Copy the Confirmation Code Finder
To add the Confirmation Code Finder to your post, follow these steps:
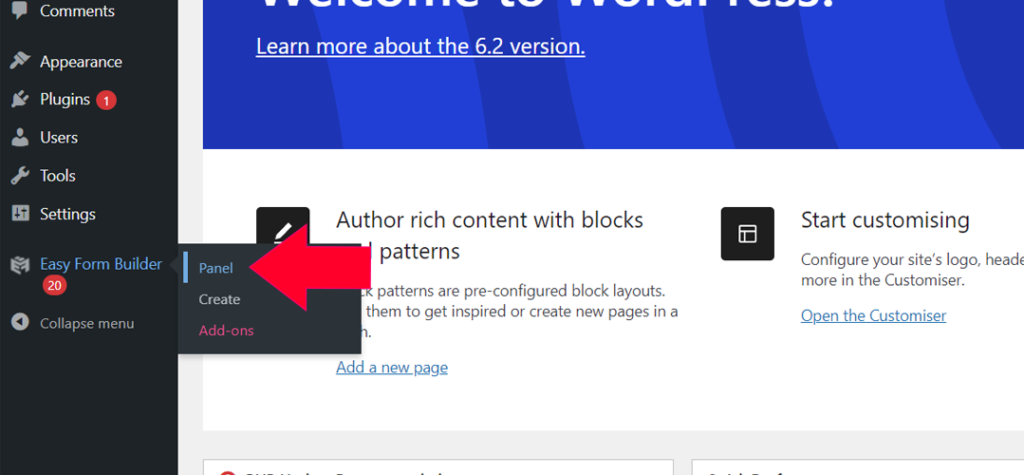
Open the Easy Form Builder plugin and go to the panel page to access all the options for your form.

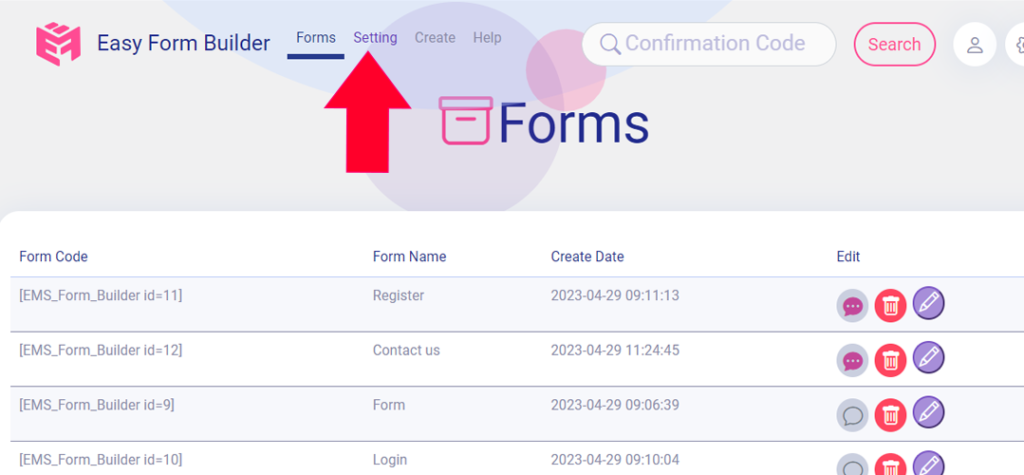
Click on the “Settings” section to access the Confirmation Code Finder of Easy Form Builder.

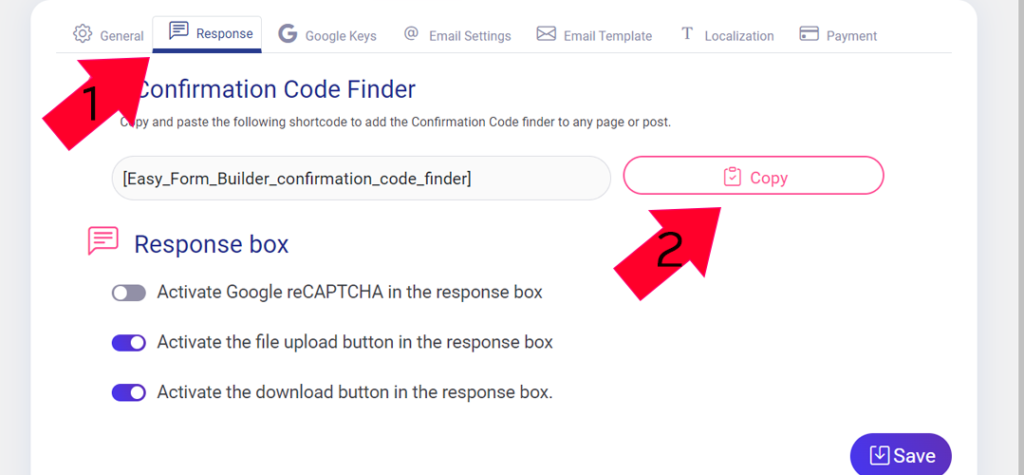
Copy the code finder.

Copy the code finder in this step.
Notice:
Note: If you’re using a Confirmation Code Finder, you need to change the email and/or Google Captcha settings according to the Easy Form Builder format or save them as defaults.
Step 2: Publish the Confirmation Code Finder
To publish the Confirmation Code Finder, follow these steps:
Open the page editor and add a new block by clicking the plus (+) icon in the upper left corner.
Publish Confirmation Code Finder
Open the page editor and add a new block by clicking the plus (+) icon in the upper left corner.
Paste the code finder in the content of the post or page.
Click the “Save” button to publish your form. Changes are live on the end of your site. Click “Publish” to make your post or page live.
Click on the “View Post” to see your form. Scroll down the page, and your form is ready to use for your clients.
Notice:
Note: If you encounter any issues while setting up the form notification emails in Easy Form Builder, please read our article on “How to Set Up Form Notification Emails in Easy Form Builder” or go to Easy Form Builder > Panel > Settings > Email Settings > click to check the email server.
By following these simple steps, you can add the Confirmation Code Finder to your post, page, or custom post type. With Easy Form Builder, you can effortlessly create and edit forms without any coding skills, and improve your form creation process. Get started today and boost your digital marketing efforts!
 WhiteStudio.team
WhiteStudio.team