How to Create a File Upload Form in WordPress with Easy Form Builder
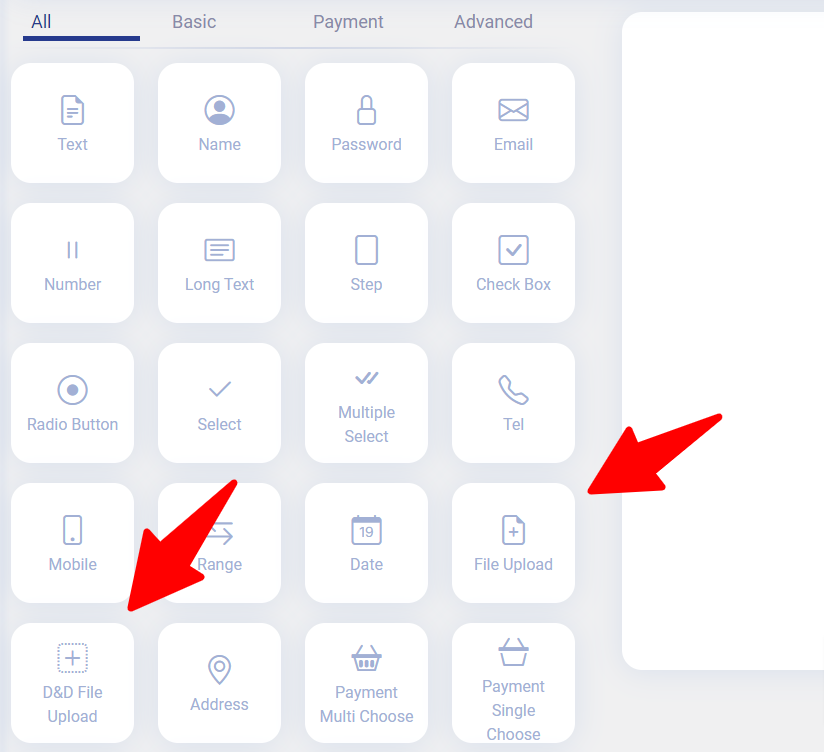
If you want to create a file upload form in WordPress, the Easy Form Builder plugin is one of the best tools available. This plugin provides two types of file upload fields, making it easy for users to upload files to your site. These fields include:
- Simple file upload
- Drag-and-Drop File Upload (with advanced settings)

Both fields allow you to customize the maximum file upload size, which is set to 8 MB by default.
Adjusting the File Upload Size on Your Server
To increase the file upload size more then 20 MB, you need to adjust your server or hosting settings. Since there is a wide variety of server management systems, there is no universal guide. It is best to contact your hosting support for guidance. Usually, you will need to edit the php.ini file and increase the maximum upload size allowed.
Setting the Maximum File Upload Size in Easy Form Builder
After adjusting the settings in the php.ini file, enter the maximum file upload size in the Simple File Upload or Drag-and-Drop File Upload settings within the Easy Form Builder plugin.

Note: Easy Form Builder supports file uploads up to 500 MB. However, using this feature may require additional configuration on your server, as most PHP servers have a default limit of 20 MB.
Note: File upload restrictions are directly related to the server resources you have purchased. Therefore, make sure you select the size you enter and the settings in the php.ini file accurately and correctly.
Limiting File Types for Uploads in Easy Form Builder
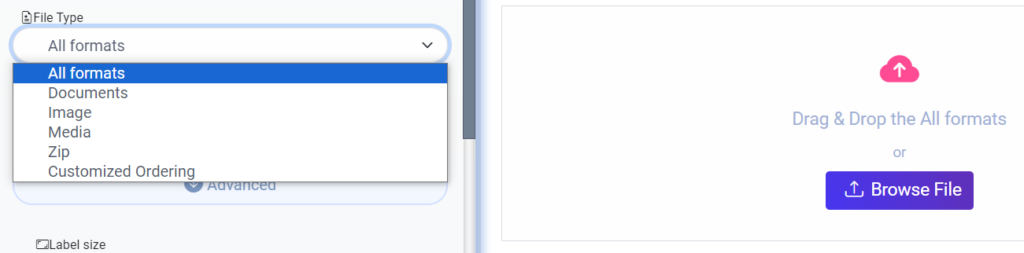
The Drag-and-Drop File Upload field allows you to restrict the types of files users can upload. It comes with five preset categories:

- All formats: Allows users to upload any file type with any extension.
- Documents: Users can upload files like Microsoft Word, PowerPoint, PDF and other document types.
- Images: Supports common image formats such as JPG, PNG, and more.
- Zip files: Restricts uploads to .zip, .rar and more files.
- Media: Allows users to upload video and audio files, including formats like WAV, MP3, and MP4 and other media types.
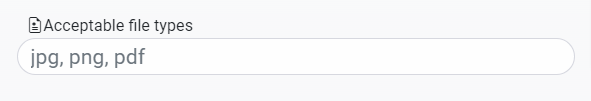
- Customization: For more specific needs, choose the Customization option to allow only particular file types, such as PDFs. After selecting this option, an “Acceptable file types” field will appear where you can specify the allowed extensions. To enable multiple types, separate each extension with a comma (e.g.,
jpg, png, pdf).

Conclusion
Once you’ve configured the form settings, save the form and copy the generated shortcode. Paste this shortcode into a page or post, then publish it. Your file upload form is now ready to use. Creating a file upload form in WordPress with Easy Form Builder is just that simple.
 WhiteStudio.team
WhiteStudio.team