How to Create Your First Form with Easy Form Builder?
Easy Form Builder is a powerful and beneficial form creator plugin that allows you to easily create professional forms without the need for coding skills. With its drag-and-drop feature, you can create your multistep form quickly and easily.
In this article, we will guide you on how to create your first form using Easy Form Builder on your WordPress site. Follow the steps below to publish your first form.
- Adding a New Form
- Customizing Form Fields
- Accessing Field Options
- Editing Form Settings
- Displaying Forms on Your Site
- Embedding Your Form on a WordPress Page
- Empty Step alert
- Adding a New Form
- Creating A New Form on Easy Form Builder
Adding a New Form
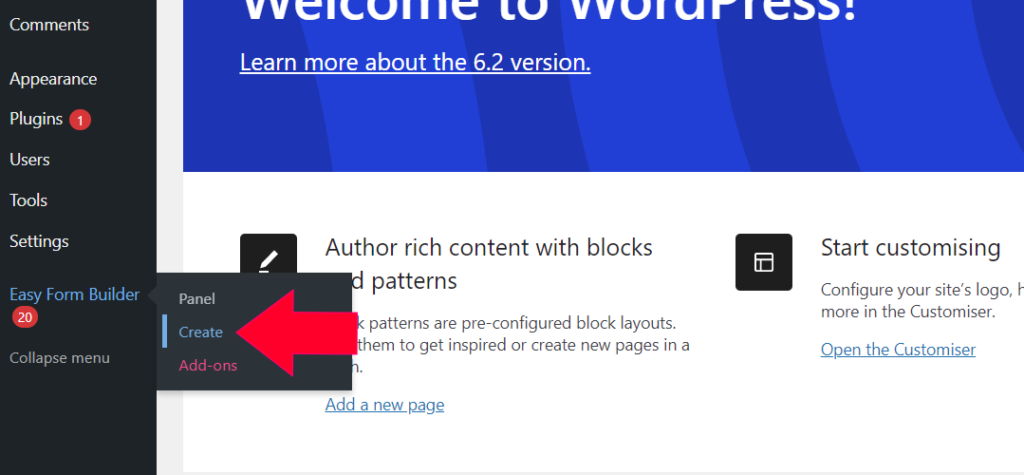
Before you start, ensure that you have installed and activated the Easy Form Builder plugin on your WordPress site. To create a new form, log in to the WordPress admin area and click on “Easy Form Builder” in the admin sidebar to go to the Forms Overview page. Next, click on the “Create” button in the sidebar to launch Easy Form Builder.

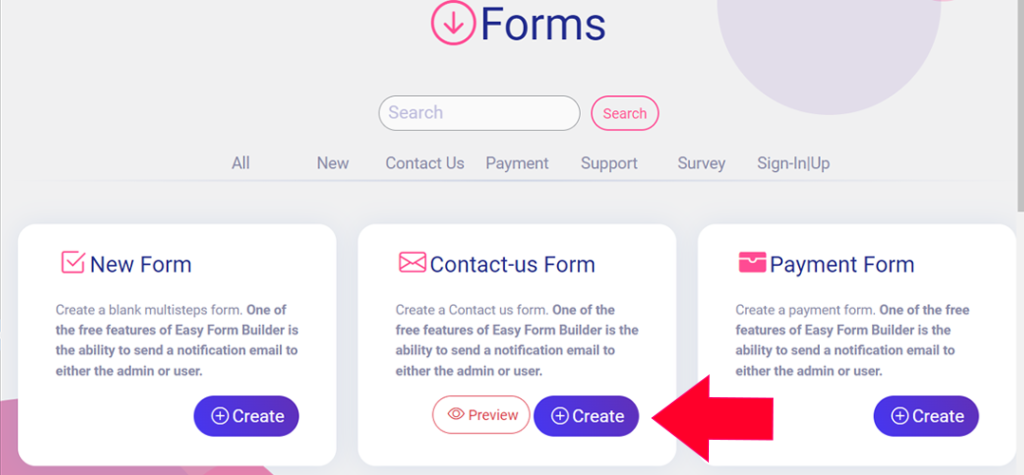
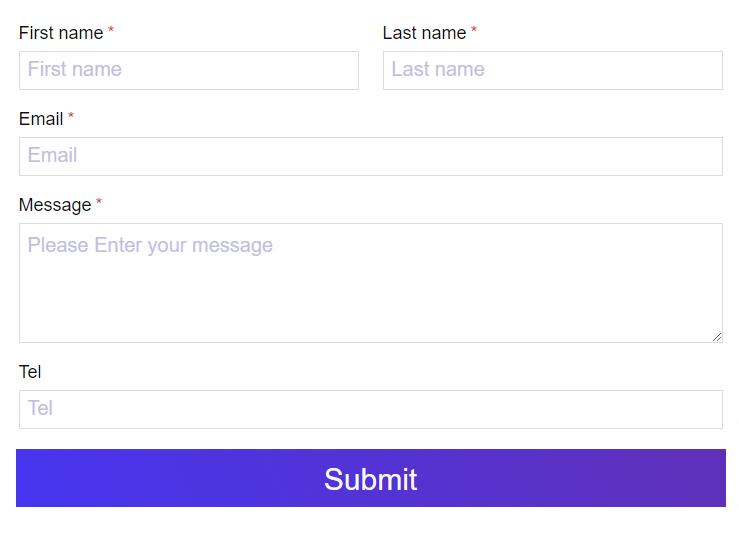
On the Easy Form Builder page, you can choose the type of form you want to create. In this article, we’ll show you how to create a contact form.

Customizing Your Form
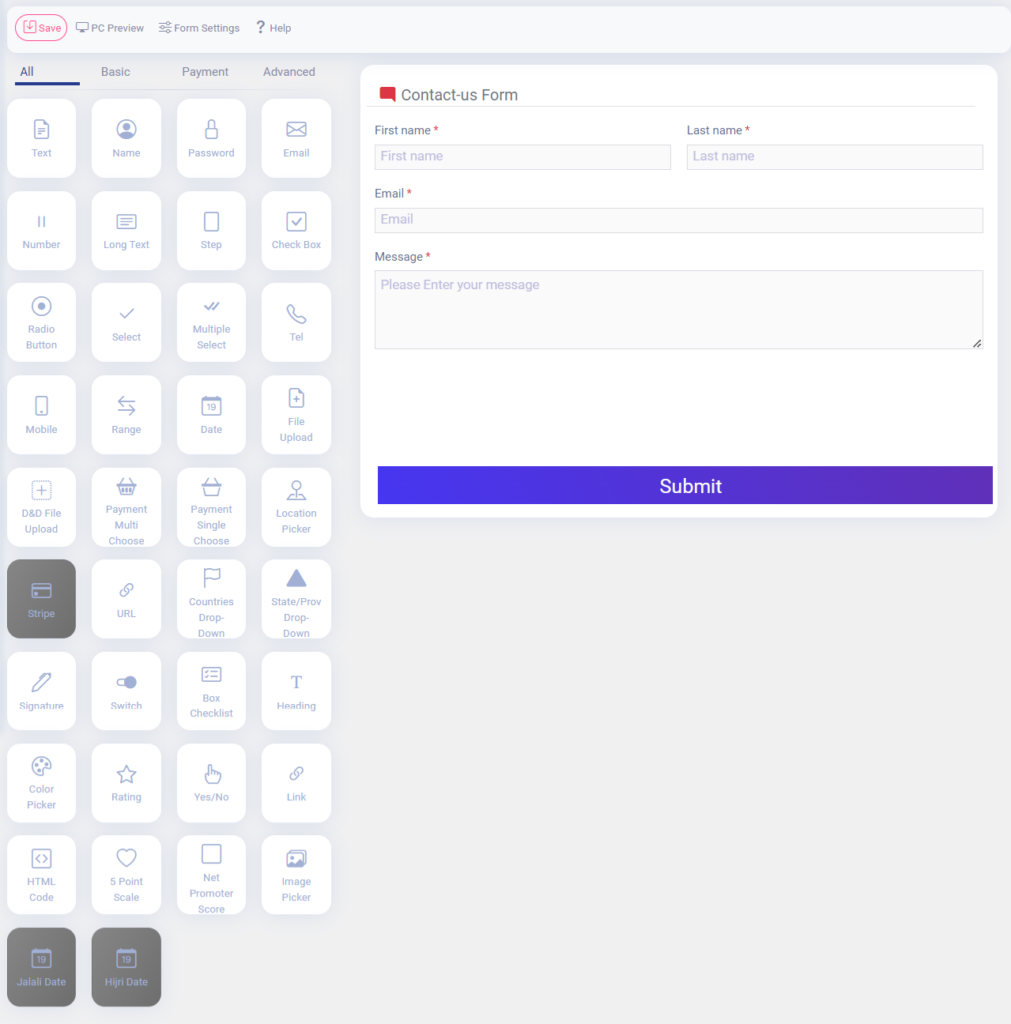
Once you have selected a form template, the form builder will take you to the Fields screen where you can customize your form. The left panel will show you the available fields. You can drag and drop fields such as Telephone number, Signature, Location Picker, E-mail, and Password from the left side of the page to your form.

Accessing Field Options
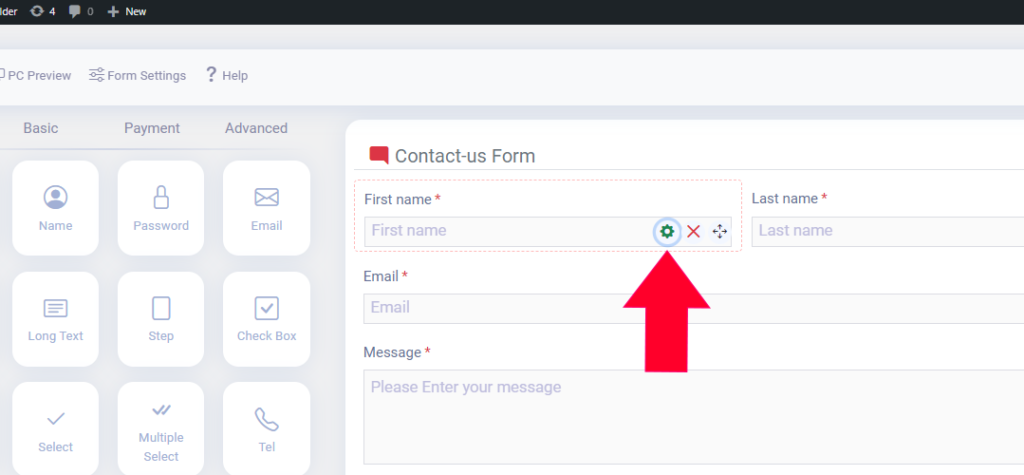
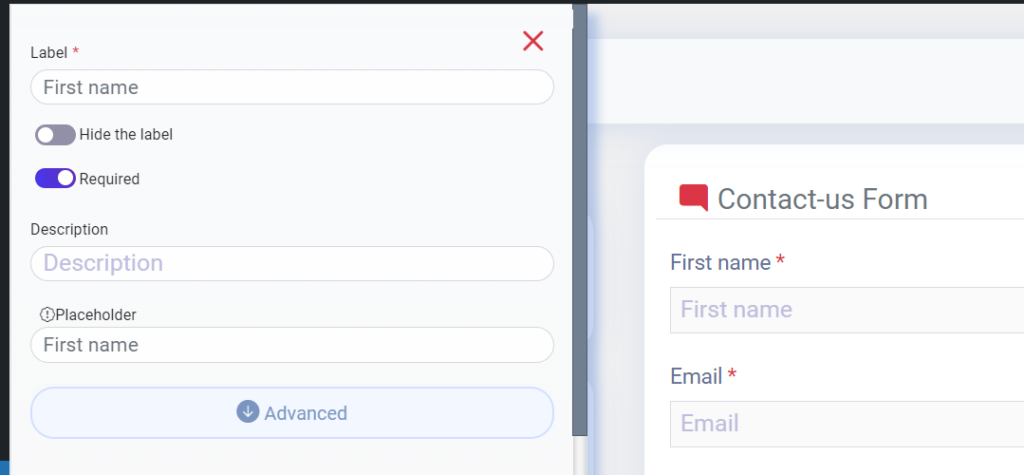
To access your field option settings, click on the Settings icon on the box inside the form. This enables you to configure the details and settings of each field, such as its label and description, and advanced settings like label size, label color, description color, field color, border color, placeholder label, position label, align description, and align CSS .


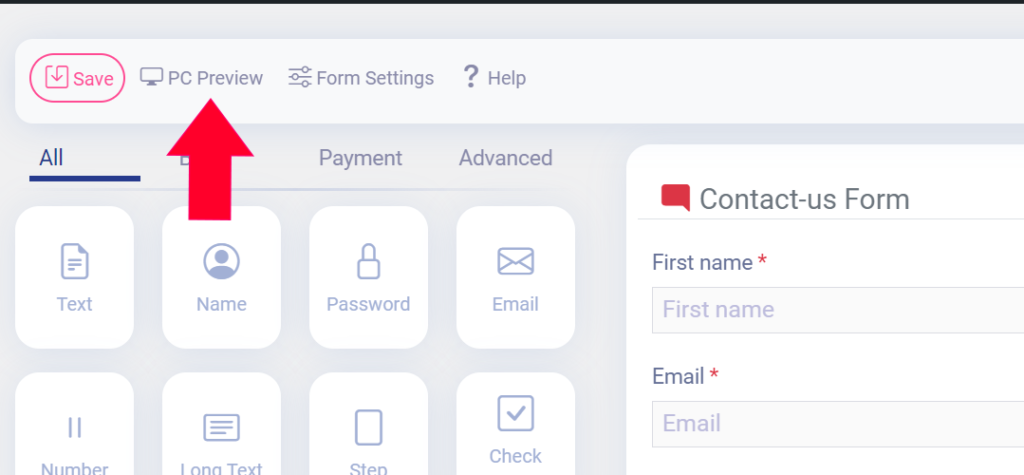
To view the form you have created, click on it in the PC preview in the header panel.

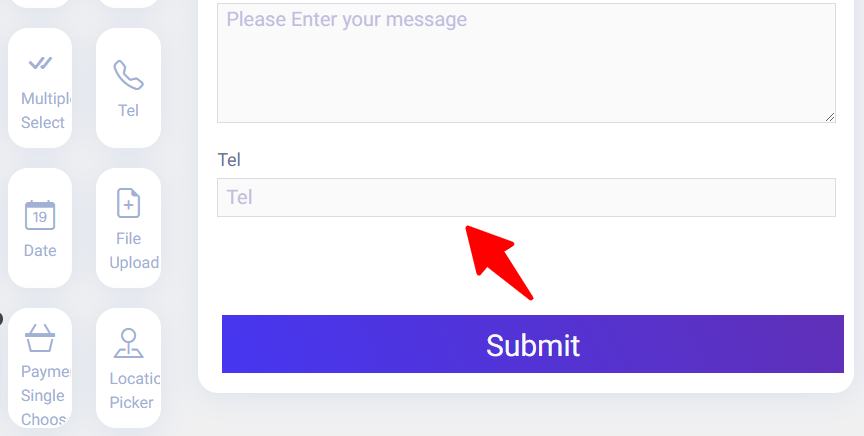
To add a field to your form, you can drag and drop it directly into the form. For example, I added TEL to the Contact Form.

Editing Form Settings
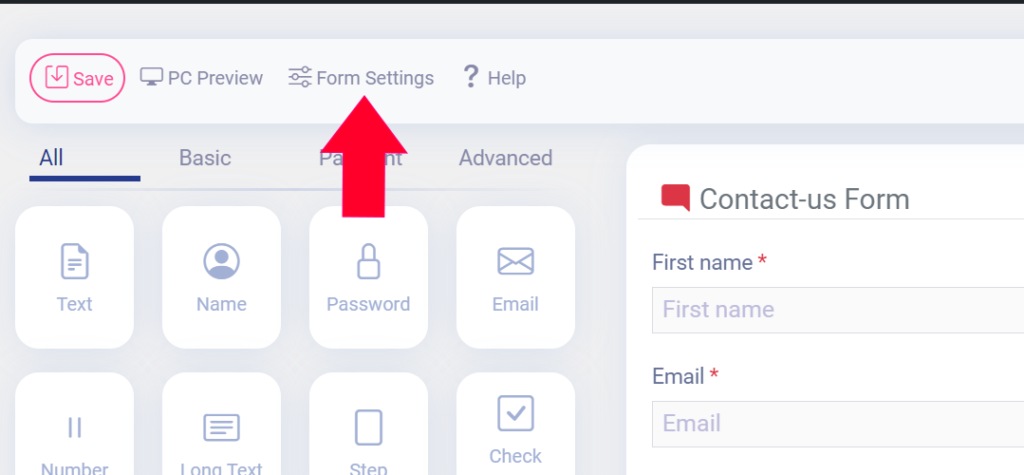
To access your form’s settings, click on the “Form Settings” tab on the header bar of the form builder. Here you can customize the setting options of forms, including Active Confirmation Code, Google reCAPTCHA, Icon and Step Name, Progress Bar, Private Form, and Admin Email to receive an email notification.

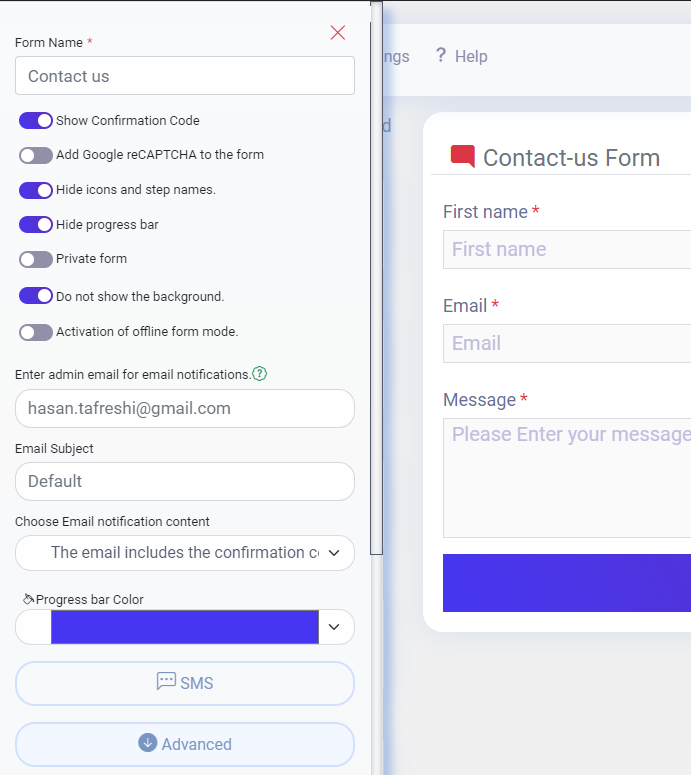
In this step, you can customize the setting options of forms:

Show the Confirmation Code: This option allows you to show a confirmation code in filled-out contact forms or other types of forms. This can help prevent spam submissions and ensure that only real users are submitting the form.
Add Google reCAPTCHA to the form: Google reCAPTCHA is a free security service that helps protect your website from spam and abuse. By enabling this option, you can add a reCAPTCHA widget to your form, which requires users to prove that they are not a robot before they can submit the form.
Hide Icons and Steps name: If you are creating a multi-step form, this option allows you to hide the icons and step names that appear at the top of the form. This can make the form look cleaner and less cluttered.
Hide Progress Bar: This option allows you to hide the progress bar that appears at the top of the form when you create a multi-step form. The progress bar shows users how far along they are in the form completion process. If you hide the progress bar, users won’t be able to see how much more they need to complete.
Private form: This option allows you to manage form permissions and add access control rules. You can choose to make the form accessible only to members of your WordPress website or limit access to certain groups of users. This can help keep your form secure and prevent unauthorized access.
Do not show the background: This option allows you to remove the default background from your form. This option is helpful if you want to customize your form’s background or if you prefer to have no background at all.
Activation of offline form mode: Activating offline form mode in Easy Form Builder lets users fill out forms without an internet connection.
Enter admin email for email notifications: By entering the admin email, a notification is sent to the form admin every time the form is submitted. To use this feature, email server settings need to be configured. For more information, read the article how to set up form notification emails in Easy Form Builder.
Email Subject: You can enter your desired subject for the notification email of this form. The default value for this field is “Default,” which means it will use the preset message subjects.
Choose Email notification content: This input offers two options. By selecting “The email includes the confirmation code and link,” the notification email will include the confirmation code along with a direct link to view the received message. By selecting “The email includes the filled form and link,” the email will send the filled form along with a link to respond.
Progress bar Color: If you have not disabled the “Hide progress bar” option, the progress bar will be displayed in the form. You can choose your preferred color for the progress bar using the “Progress bar Color” option.
SMS: This is a capsule button, and clicking on it will display the settings for SMS notifications. For more information, read the article setting up SMS notifications in WordPress Easy Form Builder.
Advanced: The Advanced button is a capsule that is open by default and includes advanced settings such as configuring the thank you message and redirecting the form after submission. To learn more about how this feature works, read the article how to edit a redirect page/thank you page of forms on Easy Form Builder.
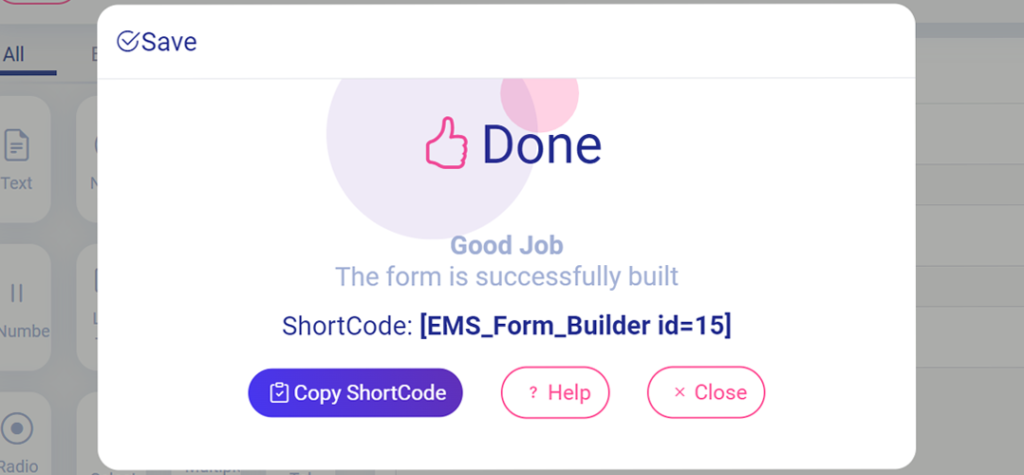
After creating your form, you need to save it and copy the shortcode to display it on your website.

Copy Shortcode after you saved your form

Empty Step Alert
If you want to create a multi-step form, you must first fill step one with fields like Email, Text, Check Box, and more. Then you can insert a step to the form and drag other options to your second step.
Note that you cannot delete the first step of forms, and the form cannot be saved if steps remains empty. You will receive an error message, and you must proceed truly and ensure that no steps remain empty.
Displaying Forms on Your Site
There is a way to add your forms to your site. This tutorial will focus on how to display forms on your site within a page or a post.
Embedding Your Form with the Block Editor
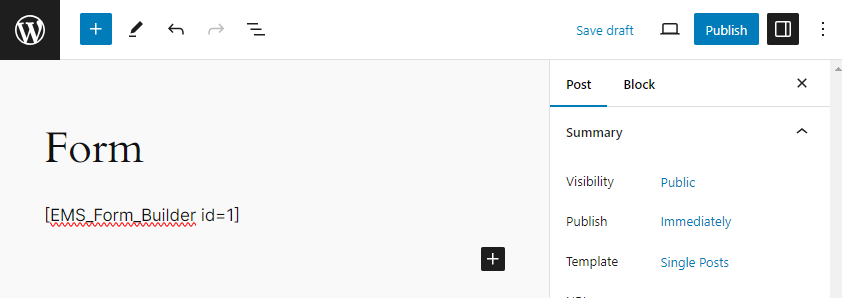
You can add your forms to your site by embedding them in a page or post. Once you’ve opened the page editor, add a new block by clicking the plus (+) icon in the upper left corner. Then paste the shortcode in the content of the post or page.

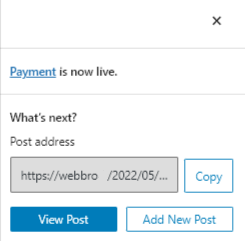
Finally, click on the save button, and your form is ready to publish. To preview your form, click on the view post button.


That’s it! You now know how to create forms using Easy Form Builder. Remember to optimize your content with relevant keywords and meta tags to improve your search engine ranking. By following these guidelines, you can ensure that your forms are professional-looking, functional, and easy to use.
For other editors like Elementor or Composer, search for “shortcode” in the blocks section and add this block. Then paste the form shortcode inside the added block. If the form does not display when published and you are using the WP-Bakery page builder, please read the article How to add shortcode of Easy Form Builder on WPBakery.
What more do you expect? Hurry up, start with Easy Form Builder right now!
 WhiteStudio.team
WhiteStudio.team