Looking for the easiest way to create a responsive contact form in WordPress without touching any code? In 2025, a Easy to use, mobile-friendly form is essential for both SEO and user experience. With the Easy Form Builder plugin, you can build beautiful, responsive contact forms in minutes using a drag-and-drop interface.
Whether you’re a beginner or a pro, this step-by-step tutorial will show you how to add a fully customizable, mobile-ready contact form to your WordPress website — for free.
Why Choose Easy Form Builder for Contact Forms?
Easy Form Builder is a powerful yet lightweight plugin trusted by thousands of WordPress users worldwide. Here’s why it’s perfect for responsive contact forms in 2025:
- ✅ 100% responsive and mobile-friendly design
- ⚙️ Drag-and-drop interface — no coding required
- 💬 Free Built-in spam protection and validation
- 🔄 AJAX form submission (no page reload)
- 📧 Free Email notifications to site admins and users
- 🎨 Full control over form style and structure
This makes it one of the best choices for anyone searching for a free contact form plugin for WordPress with responsive design.
📥 Step-by-Step: How to Create a Responsive Contact Form with Easy Form Builder
Step 1: Install and Activate the Plugin

- From your WordPress dashboard, go to Plugins > Add New
- Search for “Easy Form Builder”
- Click Install Now and then Activate
🔗 Or download it directly from the WordPress plugin repository:
https://wordpress.org/plugins/easy-form-builder/
Step 2: Create Your First Contact Form

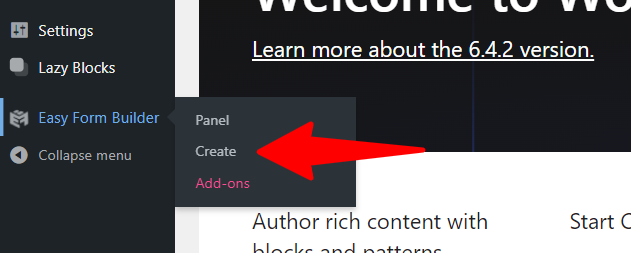
- Navigate to Easy Form Builder > Create
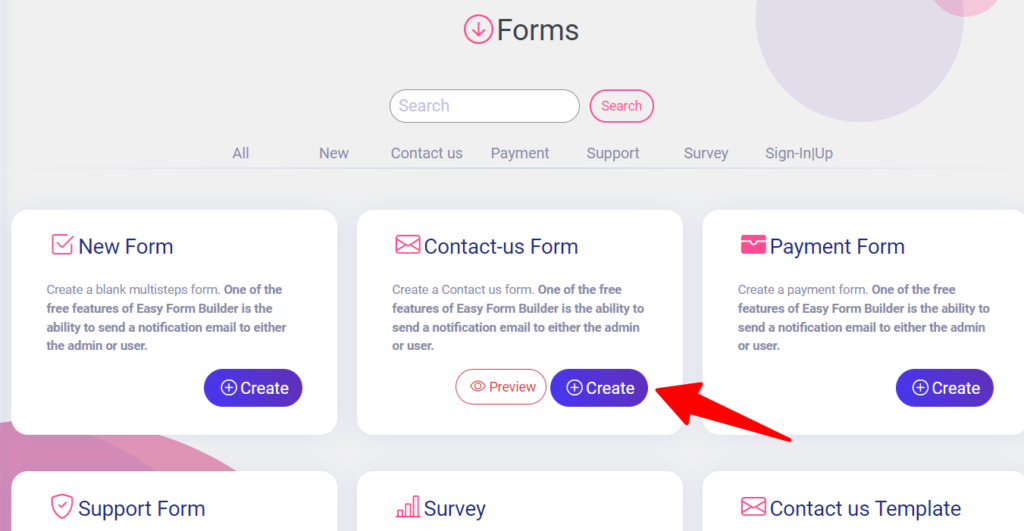
- Choose the “Contact Form” template

The contact form template includes essential fields by default, such as:
- Name
- Subject
- Message
You can easily add or remove fields based on your needs.
Step 3: Customize Your Form Fields
- Drag and drop any additional fields you want (e.g., phone number, dropdowns, checkboxes)
- Click the settings icon on each field to customize label text, placeholders, required/optional status, etc.
- All fields are 100% responsive across devices.
Step 4: Set Up Email Notifications
- Go to Form Settings > Email Notifications
- Add the admin email address where you want to receive submissions
- Customize the confirmation message and subject line
- Customize the email notification content
- You can also send an auto-response to the user
Step 5: Embed the Contact Form in a Page
Once your form is ready:
- Click Save
- Copy the shortcode generated for your form
- Paste it inside any WordPress page, post, or widget using the Gutenberg editor, Classic editor, or Elementor
Example:
[EMS_Form_Builder id=1]
Step 6: Preview and Test Your Form
Before going live:
- View your form on desktop, tablet, and mobile
- Submit a test entry to verify delivery and email notifications
- Ensure it loads quickly and fits perfectly within your page layout
✅ Easy Form Builder forms are fully responsive out of the box — no extra design tweaks required.
📈 Why Responsive Contact Forms Matter in 2025
With over 60% of web traffic now coming from mobile devices, having a mobile-friendly contact form is no longer optional. A slow or non-responsive form can hurt:
- 🔻 Conversion rates
- 🔻 Search engine rankings
- 🔻 User experience
Easy Form Builder ensures your forms work smoothly across phones, tablets, and desktops, so you never lose a lead again.
🧠 Final Thoughts
Creating a fully responsive contact form in WordPress has never been easier.
With Easy Form Builder, you can build and launch a modern contact form in just minutes — no coding, no complexity.
Ready to upgrade your website with a better contact experience?
🔗 Download Easy Form Builder today and start converting visitors into conversations — beautifully and responsively!
 WhiteStudio.team
WhiteStudio.team