How to Add a Location Picker (Geolocation) within Your Form Using Easy Form Builder
Easy Form Builder is a powerful and user-friendly plugin for creating professional forms on your website without any coding skills required. With drag-and-drop functionality, you can quickly and efficiently create multi-step forms.
In this article, we will learn how to add a Location Picker (Geolocation) within your Form using Easy Form Builder. Follow the steps below to easily publish your form on your website.
- Creating A New Form for the location Picker(map)
- Adding Location Picker(geolocation)
- Viewing Entry Location Data
- Publishing Your Form
Creating a New Form the for Location Picker (Map)
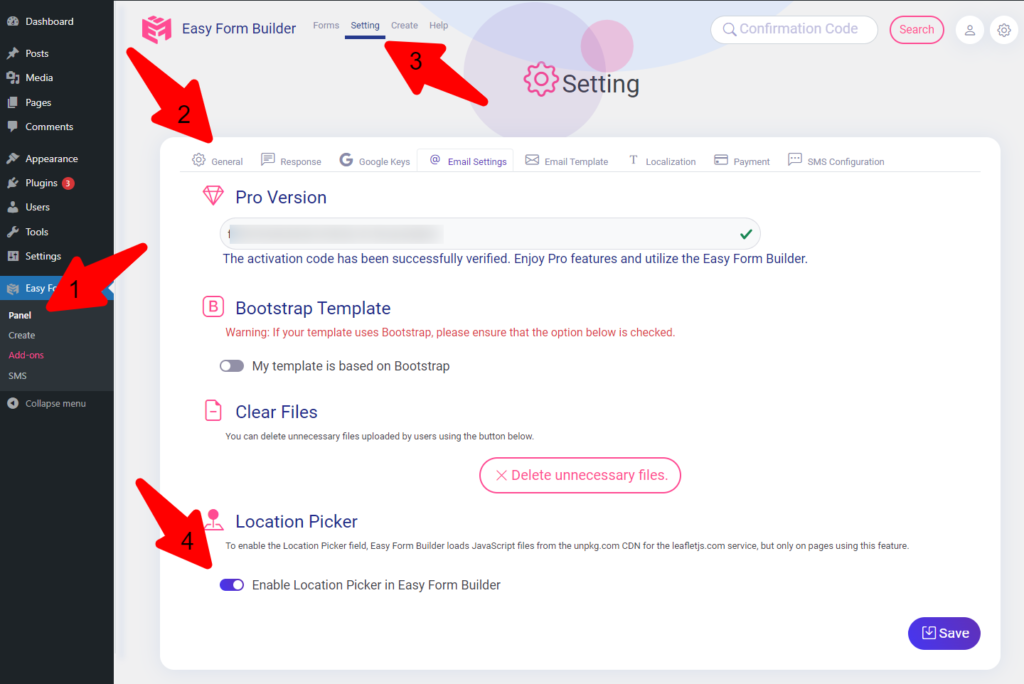
First, make sure that you have installed and activated Easy Form Builder on your website. Before proceeding with any tasks, it is essential to activate the ‘Enable Location Picker in Easy Form Builder’ . To do this, navigate to the Panel, select ‘Settings’, and then go to the ‘General’ tab where you can enable the feature

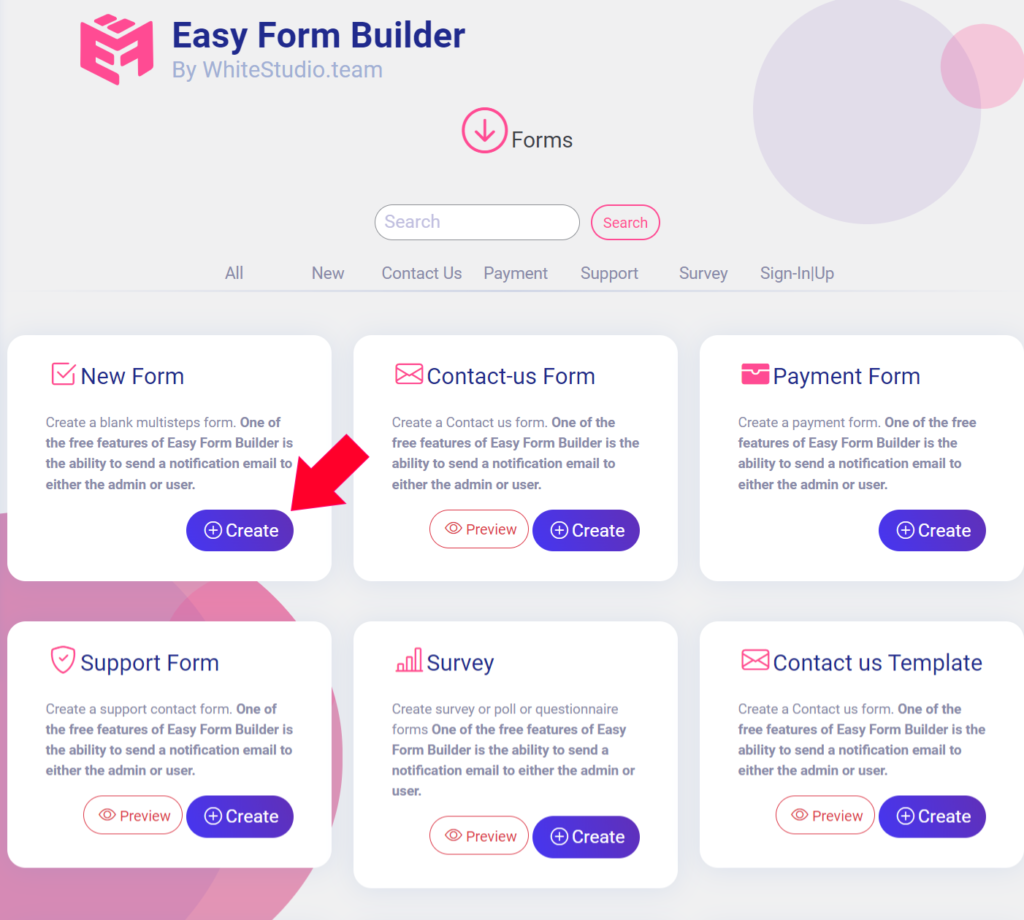
Click on the “Create” button in the sidebar to launch Easy Form Builder. On this page, select the type of form you need. In this article, we will demonstrate how to create a “New Form” form.

Adding Location Picker (Geolocation)
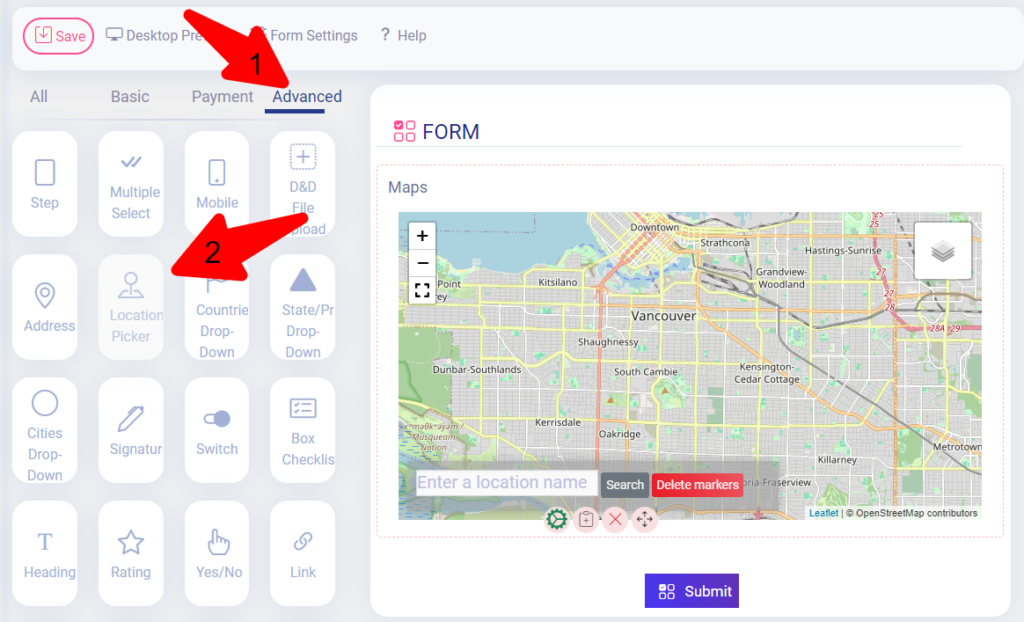
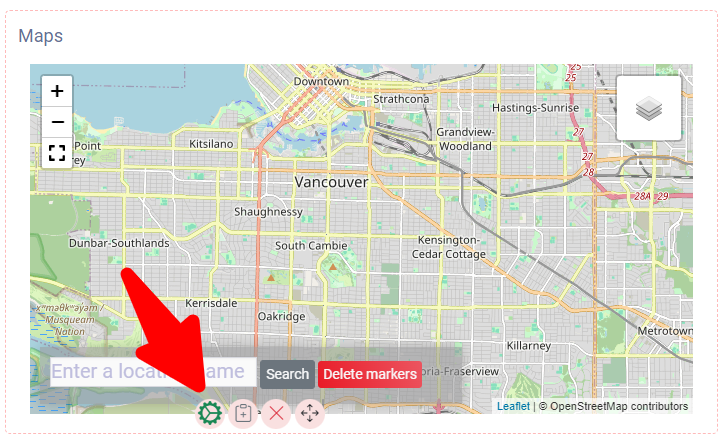
To add the Location Picker (Geolocation) to your form, either click on it in the left-hand panel or drag and drop it directly into the form. Click on the settings to customize it based on your needs and the space available on your website.

Add Location Picker(geolocation) to your form. By clicking on the settings, you can customize it based on your needs and the space.

Viewing Entry Location Data
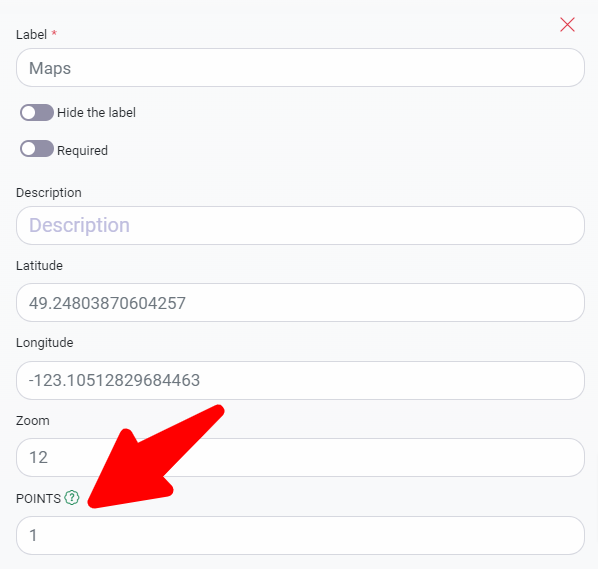
With Easy Form Builder’s Location Picker (Geolocation), you can find out the exact location of your clients using OpenStreetMap . If you enter “1” in the points input, the user can only drop one mark, and if you enter “2”, the user can drop two marks on the map. If you enter “0”, the user cannot drop any point on the map, and the form will show the longitude and latitude that the admin inserted in the settings.

Additional settings are required for the Easy Form Builder to customize the Location Picker according to your needs. These settings include configuring elements that allow you to add a map to your forms. The key settings are outlined below:
Latitude: Enter the desired geographical point to display the map of that area by default. For instance, the default latitude for Vancouver is preset.
Longitude: Enter the specific geographical point where you want the map to automatically center by default. For example, the default longitude for Vancouver is already set.
Zoom: The zoom level determines the map’s scale, with ‘0’ showing the broadest view of entire continents and ’20’ providing the highest possible zoom. By default, the zoom level is set at 12, but it is recommended to adjust this between 10 to 15 based on your specific requirements.
Publishing Your Form
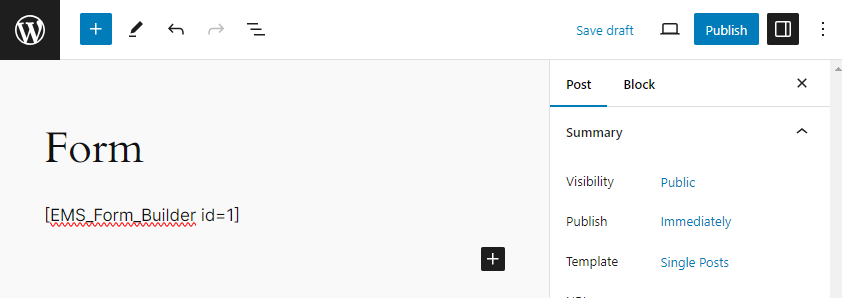
Once you have completed your form, click “Save” and copy the shortcode. Open the page editor and add a new block by clicking the plus (+) icon in the upper left corner. Paste the shortcode into the block and click “Publish” to put your form changes live on your website.

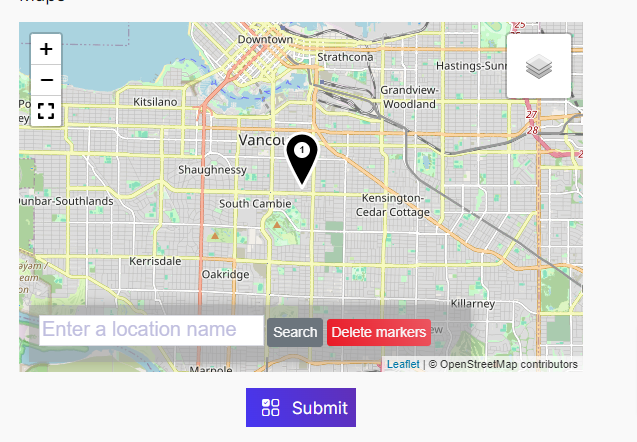
With the Location Picker (Geolocation), you can prompt your visitors to provide their location when they fill out your form. Easy Form Builder Location Picker (Geolocation) collects and stores your website visitors’ geolocation data along with their form submissions, which can help you better understand your customers and save time for them.
Explore the interactive visual below showcasing the output of a web form a Location Picker, expertly crafted using the Easy Form Builder plugin for WordPress. This example highlights the plugin’s versatility in creating customized, user-friendly forms for any WordPress site.

Start creating your forms with Easy Form Builder today and take advantage of the Location Picker (Geolocation) feature to enhance your website’s functionality!
 WhiteStudio.team
WhiteStudio.team